반응형
안녕하세요. 남산돈가스입니다.
AWS Lambda - API Gateway로 S3 파일 업로드 API 만들기 #1 , #2 에 이어 마지막 시간인 API Gateway - Lambda 연결 및 테스트가 남았습니다.
지난 포스팅까지 Lambda를 이용해 업로드 함수를 생성했고, API Gateway와 S3 기본설정을 통해 S3 파일 업로드 기능의 기본설정을 마무리했습니다. 오늘은 이 두 설정들을 연결하여 최종적으로 S3 업로드 Micro Service를 완성하겠습니다.
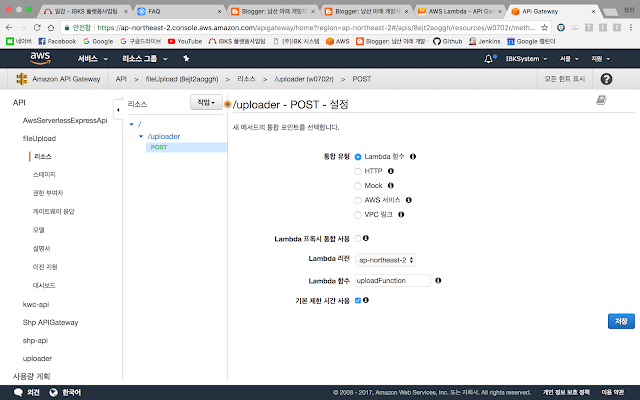
먼저 지난 포스팅에서 API Gateway를 생성했고, uploader라는 리소스까지 생성했습니다. 이번엔 이 uploader라는 리소스에 POST 매서드를 추가하고 작성했던 Lambda Function을 설정합니다.
저장을 선택 시 다음과 같이 uploader라는 리소스 밑에 post 매서드가 생성 된 것을 확인하실 수 있습니다.
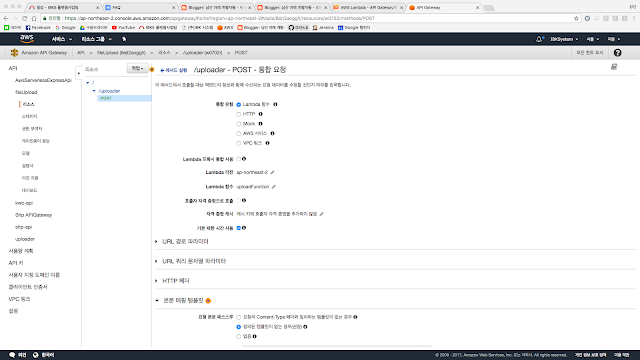
다음으로, 우측 상단의 통합 요청을 선택하시면 아래와 같은 화면이 나옵니다.
그 중에서 하단의 본문 매핑 템플릿을 선택합니다.
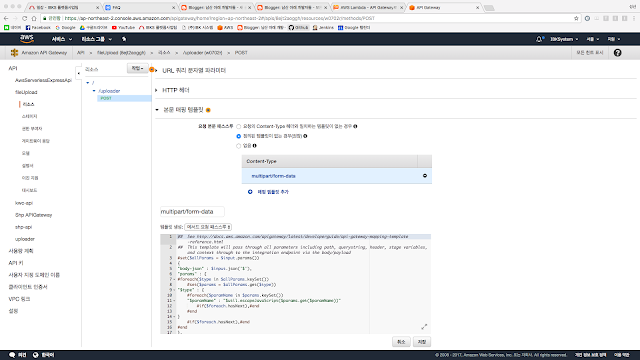
요청 본문 패스스루에서 '정의된 템플릿이 없는 경우'를 체크하고 Content-Type에 매핑 템플릿 추가하여
을 추가하고 '템플릿 생성'에서 매서드 요청 패스스루를 클릭하시고 아래와 같은 패스스루가 나온 것을 확인하셨으면 저장을 누릅니다.

여기까지 API Gateway와 Lambda 그리고 S3를 이용해 파일 업로드 기능을 구현해보았습니다. 이제 서버 없이, 별 다른 저장소없이 간단하게 파일 업로드 기능을 구현할 수 있다는 것이 믿기질 않네요. 저 역시도 앞으로 웹 개발을 하면서 다양한 유형의 파일업로드를 개발하게 될 텐데, 이 Micro Service를 적절히 커스터마이징하여 사용하려고 합니다.
이 글을 참고하시는 분들 역시 이 포스팅으로 파일 업로드에 대한 부담을 조금이나마 덜으셨으면 좋겠네요. 감사합니다.
AWS Lambda - API Gateway로 S3 파일 업로드 API 만들기 #1 , #2 에 이어 마지막 시간인 API Gateway - Lambda 연결 및 테스트가 남았습니다.
지난 포스팅까지 Lambda를 이용해 업로드 함수를 생성했고, API Gateway와 S3 기본설정을 통해 S3 파일 업로드 기능의 기본설정을 마무리했습니다. 오늘은 이 두 설정들을 연결하여 최종적으로 S3 업로드 Micro Service를 완성하겠습니다.
먼저 지난 포스팅에서 API Gateway를 생성했고, uploader라는 리소스까지 생성했습니다. 이번엔 이 uploader라는 리소스에 POST 매서드를 추가하고 작성했던 Lambda Function을 설정합니다.
- 통합 유형 - Lambda 함수
- Lambda 리전 - 'Lambda함수를 생성한 리전'
- Lambda 함수 - '작성한 Lambda 함수명(리전 선택 시 자동완성으로 검색 가능)'
위와 같이 설정한 뒤 저장을 선택합니다.
저장을 선택 시 다음과 같이 uploader라는 리소스 밑에 post 매서드가 생성 된 것을 확인하실 수 있습니다.
다음으로, 우측 상단의 통합 요청을 선택하시면 아래와 같은 화면이 나옵니다.
그 중에서 하단의 본문 매핑 템플릿을 선택합니다.
요청 본문 패스스루에서 '정의된 템플릿이 없는 경우'를 체크하고 Content-Type에 매핑 템플릿 추가하여
- multipart/form-data
을 추가하고 '템플릿 생성'에서 매서드 요청 패스스루를 클릭하시고 아래와 같은 패스스루가 나온 것을 확인하셨으면 저장을 누릅니다.
여기까지 설정을 완료하셨다면, API Gateway와 Lambda Function의 연결이 모두 완료 된 것입니다.
이제 실제 이 API Gateway를 배포하여 엔드포인트를 발급받고 실제 업로드가 되는지 확인만 해보면 됩니다.
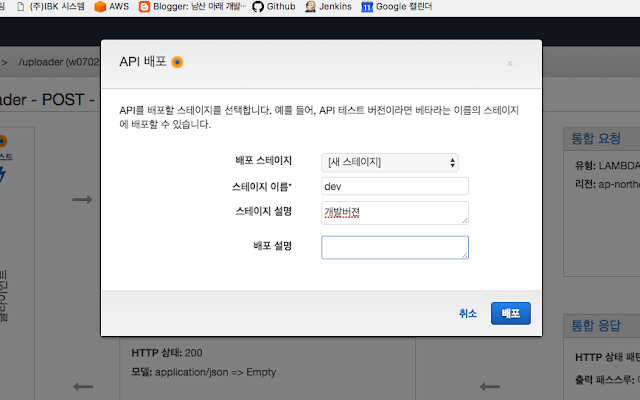
작업 탭을 선택하시고 API 배포를 선택한 뒤 배포할 스테이지 이름 및 설명을 입력하고 배포를 선택합니다.
배포가 완료되면 다음과 같이 엔드포인트 URL이 발급 됩니다.
이제 저 URL + / 리소스명 으로 호출을 해보면 업로드가 되는지 알수 있을 것 입니다.
해당 엔드포인트 URL를 복사하여 API를 테스트 해볼 수 있는 POSTMAN을 실행하여 URL를 붙여넣습니다.
POST맨에서 설정해야하는 값은 다음과 같습니다.
- 매서드 - POST
- URL - API Gateway에서 발급받은 엔드포인트 URL
- Headers - 본문 매핑템플릿에서 설정한 Content-Type ( 'Content-Type','multipart/form-data')
- Body - file 형식의 Key: file
위와 같이 설정한 뒤 업로드 할 파일을 선택하고 Send를 날리면 아래와 같이 파일이 업로드 된 결과를 확인할 수 있습니다.
아래 그림에서 file_url로 리턴받은 데이터 브라우저에서 접속해보면 해당 파일을 다시 다운로드 받을 수 있습니다.

여기까지 API Gateway와 Lambda 그리고 S3를 이용해 파일 업로드 기능을 구현해보았습니다. 이제 서버 없이, 별 다른 저장소없이 간단하게 파일 업로드 기능을 구현할 수 있다는 것이 믿기질 않네요. 저 역시도 앞으로 웹 개발을 하면서 다양한 유형의 파일업로드를 개발하게 될 텐데, 이 Micro Service를 적절히 커스터마이징하여 사용하려고 합니다.
이 글을 참고하시는 분들 역시 이 포스팅으로 파일 업로드에 대한 부담을 조금이나마 덜으셨으면 좋겠네요. 감사합니다.
'Cloud > AWS' 카테고리의 다른 글
| [AWS] T2 인스턴스 무제한(Unlimited) 기능 (0) | 2020.04.20 |
|---|---|
| [AWS] 예약인스턴스 할인 공유 및 Credit 할인 공유 비활성화 설정하기 (0) | 2020.04.17 |
| [AWS] 통합결제를 위한 조직에 계정 초대 (0) | 2020.04.17 |
| AWS Lambda - API Gateway로 S3 파일 업로드 API 만들기 #2 - API Gateway, S3 셋팅 (0) | 2020.04.17 |
| AWS Lambda - API Gateway로 S3 파일 업로드 API 만들기 #1 - Lambda 함수 생성 (0) | 2020.04.17 |