반응형
안녕하세요. 명동콜링입니다.
이번 포스팅에 대한 주제는 일반 Web 환경이 아닌 Android WebView 환경에서 디버깅을 할 수 있게 해주는 Web Inspector에 대해 알아보려고 합니다.
이 Web Inspector를 통해 Web 환경과는 다른 Mobile 기반에서는 내가 개발한 웹 페이지가 어떤 모습을 하며 어떻게 동작하게 되는 지 알 수 있도록 해주기 때문에, 하이브리드 앱 개발 할 때에 강력한 툴이라고 생각이 됩니다.
그럼 이 강력한 툴을 어떻게 사용하느냐 하면, 먼저 준비해야 할 프로그램이 있습니다.
바로 ADB(Android Debug Bridge) 라는 프로그램인데, 이 프로그램은 Android를 컴파일 할 때 친숙한 디버깅 툴로 디바이스의 연결, 디버그를 도맡아서 하는 프로그램입니다.
이 ADB 프로그램은 안드로이드 개발자라면 Android SDK를 설치할 때 함께 깔려있는 프로그램이기 때문에 신경을 안써도 되는 부분이지만, 그렇지 않은 분들 에게는 ADB만 따로 다운 받아서 설치를 하시면 되겠습니다.
일단은 Android SDK를 설치한 분들 기준에 맞춰본다면, ADB가 있는 디렉토리는 다음과 같습니다
이번 포스팅에 대한 주제는 일반 Web 환경이 아닌 Android WebView 환경에서 디버깅을 할 수 있게 해주는 Web Inspector에 대해 알아보려고 합니다.
이 Web Inspector를 통해 Web 환경과는 다른 Mobile 기반에서는 내가 개발한 웹 페이지가 어떤 모습을 하며 어떻게 동작하게 되는 지 알 수 있도록 해주기 때문에, 하이브리드 앱 개발 할 때에 강력한 툴이라고 생각이 됩니다.
그럼 이 강력한 툴을 어떻게 사용하느냐 하면, 먼저 준비해야 할 프로그램이 있습니다.
바로 ADB(Android Debug Bridge) 라는 프로그램인데, 이 프로그램은 Android를 컴파일 할 때 친숙한 디버깅 툴로 디바이스의 연결, 디버그를 도맡아서 하는 프로그램입니다.
이 ADB 프로그램은 안드로이드 개발자라면 Android SDK를 설치할 때 함께 깔려있는 프로그램이기 때문에 신경을 안써도 되는 부분이지만, 그렇지 않은 분들 에게는 ADB만 따로 다운 받아서 설치를 하시면 되겠습니다.
일단은 Android SDK를 설치한 분들 기준에 맞춰본다면, ADB가 있는 디렉토리는 다음과 같습니다
[SDK Location] > platform-tools
이 경로에서 Windows 환경에서는 커맨드, Mac 환경에서는 터미널로 진입한 후에 adb.exe파일을 실행시켜야됩니다. 하지만 그냥 실행시켜서 되는 쉬운 프로그램이 아니니.. 몇 개의 옵션을 함께 입력하여 실행을 시켜야 됩니다.
그 옵션은 다음과 같습니다.
그 옵션은 다음과 같습니다.
- start-server
- kill-server
첫번째 옵션은 말 그대로 '서버를 시작한다'라는 의미로 adb의 프로세스를 시작한다는 뜻으로 생각하시면 되겠습니다. 두번째 옵션은 '서버를 죽인다'며 adb의 프로세스를 종료하는 뜻으로 이해하면 빠를 것 같습니다. 두번째 옵션은 디바이스가 제대로 인식이 되지 않았을 때 사용하시면 되겠고 실행은 첫번째 옵션을 사용해 주세요.
그래서 adb를 실행할 때에는,
- adb start-server (Mac 환경에서는, ./adb start-server)
- adb kill-server (Mac 환경에서는, ./adb kill-server)
를 입력하시면 되겠습니다.
이 화면에서 "* daemon started successfully" 라는 메세지가 창에 보이게 되면 adb 실행은 완료된 것입니다.
그럼 이제 핸드폰을 컴퓨터에 연결하고, 핸드폰에 띄워진 WebView를 디버깅 하는 방법을 보도록 하겠습니다. (참고로, 핸드폰은 개발자모드가 활성화 되어 있어야 합니다.)
디버깅 할 앱에 WebView가 설정되어 있다면, 다음과 같은 코드를 심어넣습니다.
WebView가 들어간 액티비티의 onCreate 시점에 들어가는게 가장 적당하다고 생각되서 저는 항상 거기에 넣어두곤 합니다. WebView.setWebContentsDebuggingEnabled()를 하게 되면 WebView를 디버깅 하겠다고 인식이 되어 앱 뿐만아니라 앱 내에 WebView도 접근을 할 수 있게 됩니다.
그렇다고 Logcat에서 디버깅 할 수 있는 것이 아니고, 따로 디버깅 하는 툴이 있습니다. 바로 크롬의 Inspect라는 페이지인데, 크롬에서 제공하는 개발자 툴이라고 생각하시면 되겠습니다. 진입은 Chrome을 작동한 후에 주소창에 다음과 같이 입력해 봅니다.
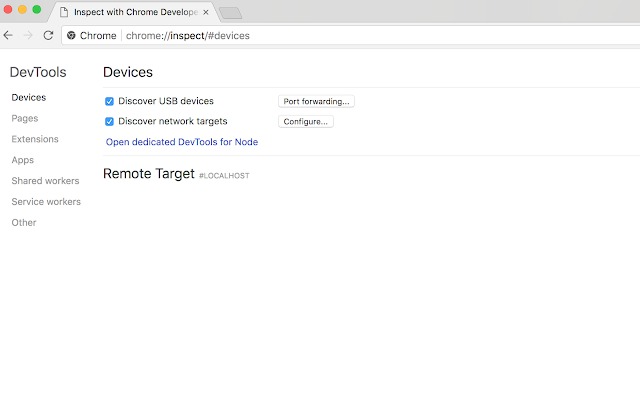
Chrome://inspect
이와같이 입력을 하게 되면,
위와 같은 화면을 볼 수 있습니다. 현재에는 아무것도 연결이 되지 않은 상태입니다.
여기에서 핸드폰을 연결하게 되면, adb가 디바이스가 연결 된 것을 인식하게 되어 크롬 화면에 어떤 디바이스가 연결되었다고 리스트에 추가가 됩니다.
리스트에는 현재 열려있는 시스템 브라우저나 앱에서 작동한 WebView 등이 올라오게 되며, 각각 4개의 링크가 항목별로 하단에 놓여있게 됩니다. 여기서 봐야될 것은 우리가 디버깅을 할 수 있도록 화면을 띄워주는 "inspect"라는 링크가 되겠습니다. 이 버튼을 누르면,
이렇게 내가 핸드폰으로 열어놓은 브라우저나 WebView를 확인할 수 있는 것입니다.
내부의 항목들은 크롬 개발자도구와 같은 것이기 때문에 별 다른 것 없이 똑같이 사용하시면 되겠습니다.
여기까지 Web Inspector로 Android WebView를 디버깅 하는 방법을 알아보았습니다.
감사합니다~
'Programming > Android' 카테고리의 다른 글
| Android CardView의 각 속성 설명 (0) | 2020.04.21 |
|---|---|
| [Android] Parcelable 에 대한 쉬운 이해 (0) | 2020.04.21 |
| Android에서 JS를 통해 WebView와 통신하기 (0) | 2020.04.20 |
| android Multidex 적용 (0) | 2020.04.17 |
| android의 SharedPreferences알아보기 (0) | 2020.04.17 |