반응형
Vue 로 홍보 플랫폼 작업을 하면서 필요한 기능이 있어서
전화번호 필터를 개발 ( = 예외처리 노가다 ) 작업한 부분 블로그에 공유합니다.
개발환경: Vue CLI 2
개발 프레임워크: Vue2
angular 나 javascript 에도 쓸 수 있을 것 같습니다.
전국의 프로야근러 & 월화수목금금금 개발자님들 화이팅!!
+ 보충할 점이나 부족한 부분이 있어서 알려주시면 반영할께요~

[템플릿]
<input type="text" v-model="contact" @keyup="getPhoneMask(contact)" />
[스크립트]
전화번호 필터를 개발 ( = 예외처리 노가다 ) 작업한 부분 블로그에 공유합니다.
개발환경: Vue CLI 2
개발 프레임워크: Vue2
angular 나 javascript 에도 쓸 수 있을 것 같습니다.
전국의 프로야근러 & 월화수목금금금 개발자님들 화이팅!!
+ 보충할 점이나 부족한 부분이 있어서 알려주시면 반영할께요~
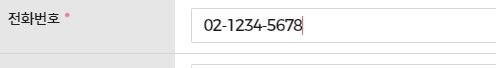
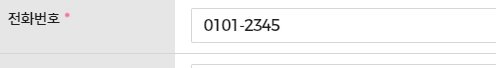
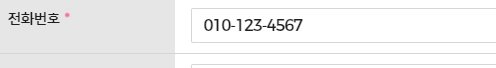
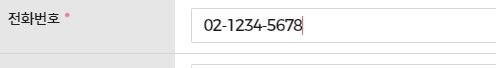
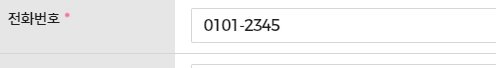
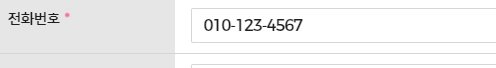
입력할때 전화번호 파이프 (-) 자동으로 찍어주기
[동작화면]

[템플릿]
<input type="text" v-model="contact" @keyup="getPhoneMask(contact)" />
[스크립트]
export default {
...
data: () => ({
//전화번호
contact:null,
}),
methods: {
getPhoneMask(val) {
let res = this.getMask(val)
this.contact = res//서버 전송 값에는 '-' 를 제외하고 숫자만 저장
this.model.contact = this.contact.replace(/[^0-9]/g, '')
},
getMask( phoneNumber ) {
if(!phoneNumber) return phoneNumber
phoneNumber = phoneNumber.replace(/[^0-9]/g, '')
let res = ''
if(phoneNumber.length < 3) {
res = phoneNumber
}
else {
if(phoneNumber.substr(0, 2) =='02') {
if(phoneNumber.length <= 5) {//02-123-5678
res = phoneNumber.substr(0, 2) + '-' + phoneNumber.substr(2, 3)
}
else if(phoneNumber.length > 5 && phoneNumber.length <= 9) {//02-123-5678
res = phoneNumber.substr(0, 2) + '-' + phoneNumber.substr(2, 3) + '-' + phoneNumber.substr(5)
}
else if(phoneNumber.length > 9) {//02-1234-5678
res = phoneNumber.substr(0, 2) + '-' + phoneNumber.substr(2, 4) + '-' + phoneNumber.substr(6)
}
} else {
if(phoneNumber.length < 8) {
res = phoneNumber
}
else if(phoneNumber.length == 8)
{
res = phoneNumber.substr(0, 4) + '-' + phoneNumber.substr(4)
}
else if(phoneNumber.length == 9)
{
res = phoneNumber.substr(0, 3) + '-' + phoneNumber.substr(3, 3) + '-' + phoneNumber.substr(6)
}
else if(phoneNumber.length == 10)
{
res = phoneNumber.substr(0, 3) + '-' + phoneNumber.substr(3, 3) + '-' + phoneNumber.substr(6)
}
else if(phoneNumber.length > 10) { //010-1234-5678
res = phoneNumber.substr(0, 3) + '-' + phoneNumber.substr(3, 4) + '-' + phoneNumber.substr(7)
}
}
}
return res
}
}
화면 조회시 전화번호 필터링
[결과화면][ filter.js ] // 전화번호 필터Vue.filter('phoneNumber', function (phoneNumber) {
if(!phoneNumber) return phoneNumber
phoneNumber = phoneNumber.replace(/[^0-9]/g, '')
let tmp = ''
if( phoneNumber.length < 4){
return phoneNumber;
}
else if(phoneNumber.length < 7)
{
tmp += phoneNumber.substr(0, 3);
tmp += '-';
tmp += phoneNumber.substr(3);
return tmp;
}
else if(phoneNumber.length == 8)
{
tmp += phoneNumber.substr(0, 4);
tmp += '-';
tmp += phoneNumber.substr(4);
return tmp;
}
else if(phoneNumber.length < 10)
{
if(phoneNumber.substr(0, 2) =='02') { //02-123-5678
tmp += phoneNumber.substr(0, 2);
tmp += '-';
tmp += phoneNumber.substr(2, 3);
tmp += '-';
tmp += phoneNumber.substr(5);
return tmp;
}
}
else if(phoneNumber.length < 11)
{
if(phoneNumber.substr(0, 2) =='02') { //02-1234-5678
tmp += phoneNumber.substr(0, 2);
tmp += '-';
tmp += phoneNumber.substr(2, 4);
tmp += '-';
tmp += phoneNumber.substr(6);
return tmp;
} else { //010-123-4567
tmp += phoneNumber.substr(0, 3);
tmp += '-';
tmp += phoneNumber.substr(3, 3);
tmp += '-';
tmp += phoneNumber.substr(6);
return tmp;
}
}
else { //010-1234-5678
tmp += phoneNumber.substr(0, 3);
tmp += '-';
tmp += phoneNumber.substr(3, 4);
tmp += '-';
tmp += phoneNumber.substr(7);
return tmp;
}
})[ main.js ]
//필터 사용 설정
import "./common/filters";
[템플릿에서 사용시]
<p>{{ contact | phoneNumber }}</p>
