반응형
안녕하세요, 명동섞어찌개입니다.
오늘은 관리자 화면에서 검색 조건을 선택해서 검색 후, 필터링 된 결과물 상세보기를 한 다음 뒤로 돌아갔을 때 기존 검색조건이 그대로 남아있도록 하는 방법에 대해 알아보겠습니다.
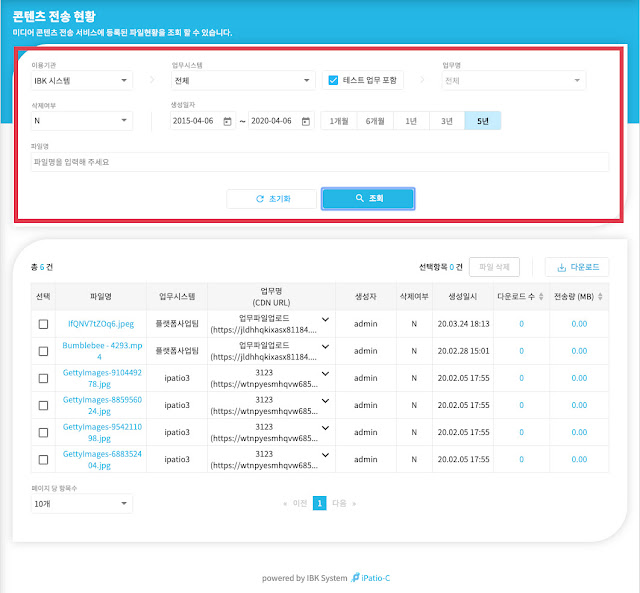
말로 하니까 어려운데요;; 아래 화면을 보시면 !!
저 빨간 박스 부분에서 검색 조건을 선택하고, 아래에 필터링 된 결과물 목록 중 하나를 클릭해서 상세 페이지로 갔다가, 다시 목록 페이지로 돌아오면 기존에 선택한 검색 결과가 저장되지 않고 사라지는데요. 그걸 보존하는(?!) 방법을 알아보겠습니다.
구현 방법은.. 저같은 초짜는 localStorage 를 쓸까 cookie 를 쓸까 (.....;;;;) 별 생각을 다 하지만 가장 간단하고 흔하고 안전한 방법은 route 를 이용하는 겁니다
주소창에 뒤에 조건식을 ? 다음에 & 로 구분해서 보존하는 거요. 아래처럼요.
cdn-list.component.ts
SearchParams 라는 클래스에 변수들을 넣어놓고, 화면에서 검색조건을 선택하면 searchParams 에 값이 연동되어 저장되고, 이 값을 검색할 때 param 에 넣어 보내는 방식이에요.
생각보다 간단합니다.!!
저 위의 getCdnFileList 함수는 검색할 때 마다 호출하는 함수인데요, 검색할 때마다
searchParams 에 url 부분의 파라미터 (route)들을 업데이트('merge') 해주면, url 에 저장된 검색조건들이 searchParams 에 그대로 반영되어 결과 목록에 보여집니다.
이 부분이요. 그리고 화면을 이동해도 그대로 남아있게 됩니다.
이렇게 간단하게 초기화할 수 있습니다.
일반적인 네비게이션이 그렇듯이 해당 페이지에서는, 해당 메뉴를 비활성화 (링크 작동 안되게끔) 처리해두면 문제가 없습니다! 여기까지 처리해주셔야 쓸 수 있는 기능입니다.
오늘은 관리자 화면에서 검색 조건을 선택해서 검색 후, 필터링 된 결과물 상세보기를 한 다음 뒤로 돌아갔을 때 기존 검색조건이 그대로 남아있도록 하는 방법에 대해 알아보겠습니다.
말로 하니까 어려운데요;; 아래 화면을 보시면 !!
저 빨간 박스 부분에서 검색 조건을 선택하고, 아래에 필터링 된 결과물 목록 중 하나를 클릭해서 상세 페이지로 갔다가, 다시 목록 페이지로 돌아오면 기존에 선택한 검색 결과가 저장되지 않고 사라지는데요. 그걸 보존하는(?!) 방법을 알아보겠습니다.
구현 방법은.. 저같은 초짜는 localStorage 를 쓸까 cookie 를 쓸까 (.....;;;;) 별 생각을 다 하지만 가장 간단하고 흔하고 안전한 방법은 route 를 이용하는 겁니다
주소창에 뒤에 조건식을 ? 다음에 & 로 구분해서 보존하는 거요. 아래처럼요.
https://devcloud.ipatioplatform.com/admin/cdn/list?inputKey=originalFileName&inputValue=&deletedYn=N&organizationId=1234995959595&taskSystemId=&templateId=&from=2015-04-06&to=2020-04-06&periodKey=created&sortBy=
1. 먼저 저희 쪽 목록 화면이 어떻게 구현되어있는지 간단하게 살펴보겠습니다.
cdn-list.component.html1 | <mat-form-field class="customSelector"> |
cdn-list.component.ts
1 | //각 조건식 |
SearchParams 라는 클래스에 변수들을 넣어놓고, 화면에서 검색조건을 선택하면 searchParams 에 값이 연동되어 저장되고, 이 값을 검색할 때 param 에 넣어 보내는 방식이에요.
2. 이제 목록화면에 돌아올 때 url 의 값들을 가지고 검색조건이 남아있게 하는 작업 부분입니다.
1 | ngOnInit() {
|
생각보다 간단합니다.!!
저 위의 getCdnFileList 함수는 검색할 때 마다 호출하는 함수인데요, 검색할 때마다
searchParams 에 url 부분의 파라미터 (route)들을 업데이트('merge') 해주면, url 에 저장된 검색조건들이 searchParams 에 그대로 반영되어 결과 목록에 보여집니다.
https://devcloud.ipatioplatform.com/admin/cdn/list?inputKey=originalFileName&inputValue=&deletedYn=N&organizationId=1234995959595&taskSystemId=&templateId=&from=2015-04-06&to=2020-04-06&periodKey=created&sortBy=
이 부분이요. 그리고 화면을 이동해도 그대로 남아있게 됩니다.
3. Reset 하고 싶다면
1 | resetSearchParams(){ |
이렇게 간단하게 초기화할 수 있습니다.
4. 마지막으로 간단한 조치
이 상태로 네비게이션에서 자기 자신의 링크 (route)를 다시 누르게 되면 저 부분이 제대로 작동하지 않게 됩니다.일반적인 네비게이션이 그렇듯이 해당 페이지에서는, 해당 메뉴를 비활성화 (링크 작동 안되게끔) 처리해두면 문제가 없습니다! 여기까지 처리해주셔야 쓸 수 있는 기능입니다.
'Programming > Angular' 카테고리의 다른 글
| [Angular 2+ / 퍼블리싱] 일반적인 모바일 UI 를 코딩할때 유용한 링크 모음 (0) | 2020.04.24 |
|---|---|
| [Angular] 모델, 값이 바뀌었는데 화면 template 이 업데이트 되지 않을 때 조치 팁 (0) | 2020.04.23 |
| [Angular] HTTPInterceptor 를 이용하여 파일 업로드 중지하기 (0) | 2020.04.23 |
| [Angular] 저장되지 않은 파일이 있는데 뒤로 가기를 누른 경우 경고 알럿 띄우기 (0) | 2020.04.23 |
| [Angular] File Upload > Drag and Drop 만들기 (0) | 2020.04.23 |