안녕하세요. 명동섞어찌개입니다!
CSS 에서 height 를 잡는 일은 좀 까다로운 영역 같죠. absolute 이면 height 절대값을 잡아줘야 하고, height : 100% 는 안 잡히거나 애매하게 잡히고- 그 와중에 웹에서는 브라우저 버전을 타서 잘 쓸 수 없지만, 모바일에서는 자유자재로 쓸 수 있는 100vh 라는 것이 나왔죠.
비율이면서 동시에 height 절대값(사이즈)을 잡을 수 있기 때문에 100vw (가로), 100vh (세로) 는 정말 신세계였습니다.
예를들어 정사각형 이미지 사이즈를 모바일에 딱 맞게 주기 위해서 width: 100vw; height: 100vw 라고 주면 완벽하게 사이즈를 컨트롤 할 수가 있습니다.
실제 화면 100vh 를 써보기 전까지는 정말 완벽하다고 생각했는데 말이죠..ㅠ
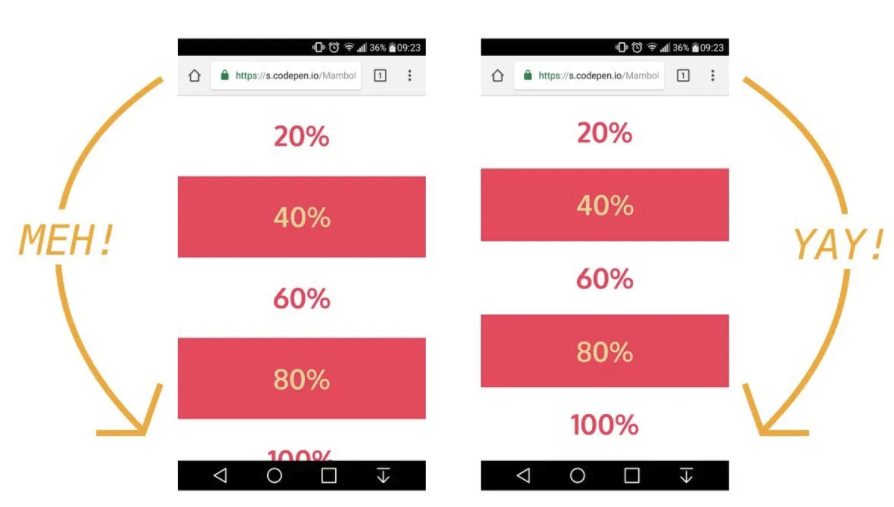
이번에 모바일 height 를 100vh 로 잡아야 할 일이 생겨서 구조를 그렇게 잡았는데요, 100 vh 가 실제로는 모바일 브라우저의 주소창 또는 하단 버튼 영역 높이를 반영하지 못한다는 것을 알게 되었습니다.

퍼포먼스 떨어지게 화면 높이를 일일이 script 로 계산할 것도 아니고 해서 css property 를 조작해서 제어할 수 있는 방법을 찾았습니다.
1. angular 의 하나뿐인 index.html 에 --vh 라는 css property 를 생성해줍니다.
<script>
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
</script>
2. CSS 에 방금 전 세팅한 --vh 를 사용해서 height 값을 세팅하면 됩니다.
.search-results {
height: 100vh;
height: var(--vh, 1vh) * 100;
}
.search-results2 {
height: calc(100vh - 162px);
height: calc(var(--vh, 1vh) * 100 - 162px);
}위에 height: 100vh 를 써주고 아래에 또 써주는 이유는 혹시 CSS 에서 --vh 인식 못할 수가 있기 때문입니다.
그러면 끝---!!
그런데 모바일 브라우저에서 주소창에 대고 화면을 스크롤하면 url bar (주소창)이 숨겨지면서 브라우저 높이값이 바뀌는 수가 있습니다.
그걸 위한 예외처리를 index.html 에 추가해줍니다.
<script>
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
window.addEventListener('resize', () => {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
});
window.addEventListener('touchend', () => {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
});
</script>사실 이건 아주 완벽한 처리는 아니지만, touch 이벤트가 발생했을 때 화면 높이를 다시 계산해서 그려주는 방법으로 UI 가 깨지는 것을 최대한 완화해주고 있습니다. 상단 주소창을 숨길 때 resize event 가 발생하면 완벽하지만 적어도 safari 브라우저에서는 그 이벤트가 잡히지 않더라구요. 그래서 touch 이벤트를 이용해 보완을 했습니다.
아래 링크에서 보시면 자세한 설명을 보실 수 있습니다.
참고 링크 : https://css-tricks.com/the-trick-to-viewport-units-on-mobile/
'Programming > Angular' 카테고리의 다른 글
| Angular scroll-down animation effect directive (0) | 2020.06.01 |
|---|---|
| 모바일 Safari 브라우저에서 스크롤 튕김 (bounce effect) 문제 해결하기 (0) | 2020.04.24 |
| 숫자, 용량 관련 유용한 Pipe 공유 (0) | 2020.04.24 |
| [Angular 2+ / 퍼블리싱] 일반적인 모바일 UI 를 코딩할때 유용한 링크 모음 (0) | 2020.04.24 |
| [Angular] 모델, 값이 바뀌었는데 화면 template 이 업데이트 되지 않을 때 조치 팁 (0) | 2020.04.23 |