반응형
- [iOS 강좌] 오픈소스로 쉽게 카메라 앱 만들기 - 1부 (cocospods)
- [iOS 강좌] 오픈소스로 쉽게 카메라 앱 만들기 - 2부 (카메라)
- [iOS 강좌] 오픈소스로 쉽게 카메라 앱 만들기 - 3부 (필터)
이번 시간에는 카메라의 필터를 변경할 수 있도록하고, 촬영된 사진을 휴대폰의 저장을 해보겠습니다.
먼저 GPUImage에서 제공하는 필터를 카메라에 추가해보도록 하겠습니다.
많은 필터를 제공하고있는데요. iOSBlurFilter를 적용해보겠습니다.

iOSBlurFilter 선택해서 해당 클래스를 들어가보면, 프로퍼티값을 확인 할수 있는데요. 설정된 필터에서 값만 변경해주면, 나만의 맞춤 필터를 완성할 수도 있습니다.
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
#import "GPUImageFilterGroup.h"
@class GPUImageSaturationFilter;
@class GPUImageGaussianBlurFilter;
@class GPUImageLuminanceRangeFilter;
@interface GPUImageiOSBlurFilter : GPUImageFilterGroup
{
GPUImageSaturationFilter *saturationFilter;
GPUImageGaussianBlurFilter *blurFilter;
GPUImageLuminanceRangeFilter *luminanceRangeFilter;
}
/** A radius in pixels to use for the blur, with a default of 12.0. This adjusts the sigma variable in the Gaussian distribution function.
*/
@property (readwrite, nonatomic) CGFloat blurRadiusInPixels;
/** Saturation ranges from 0.0 (fully desaturated) to 2.0 (max saturation), with 0.8 as the normal level
*/
@property (readwrite, nonatomic) CGFloat saturation;
/** The degree to which to downsample, then upsample the incoming image to minimize computations within the Gaussian blur, default of 4.0
*/
@property (readwrite, nonatomic) CGFloat downsampling;
/** The degree to reduce the luminance range, from 0.0 to 1.0. Default is 0.6.
*/
@property (readwrite, nonatomic) CGFloat rangeReductionFactor;
@end
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
카메라를 초기화 했던 함수로 이동해서, 필터에 대한 설정을 해줍니다.
GPUImgaeiOSBlurFilter는 m_blurFilter 변수로 선언하고, initCamera에서 필터를 생성 및 추가합니다.
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-(void)initCamera{
// 카메라 생성 및 세팅
m_stillCamera = [[GPUImageStillCamera alloc] init];
m_stillCamera.outputImageOrientation = UIInterfaceOrientationPortrait;
// 필터 생성 및 카메라에 필터 추가
m_blurFilter = [[GPUImageiOSBlurFilter alloc] init];
[m_stillCamera addTarget:m_blurFilter];
// 카메라 뷰에 필터 추가
[m_blurFilter addTarget:m_caremaView];
// view 크기에 맞게 꽉차게
m_caremaView.fillMode = kGPUImageFillModePreserveAspectRatioAndFill;
// 카메라 캡쳐 시작
[m_stillCamera startCameraCapture];
}
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------빌드 후 아이폰에서 카메라 화면을 확인하면, 블러처리가 너무 많이 되어있는것을 볼수 있습니다.
이제, 프로퍼티의 옵션값들을 직접 변경하는 코드를 넣어보겠습니다.
 |
| 필터를 추가한 카메라 |

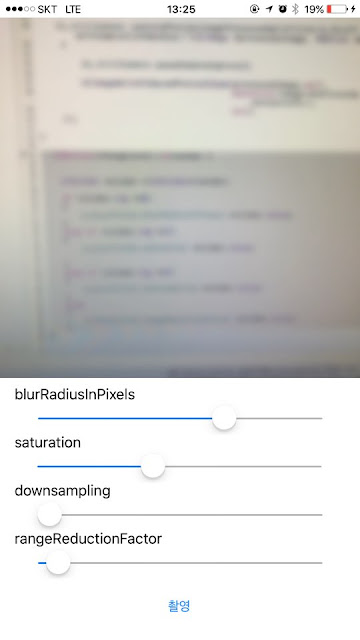
이제 changLevel 함수에서 각각 연결된 슬라이더가 값이 변경될때 각각의 변수를 변경되도록 해주면 됩니다.
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
- (IBAction)changeLevel:(id)sender {
UISlider *slider =(UISlider*)sender;
if (slider.tag ==0)
{
m_blurFilter.blurRadiusInPixels =slider.value;
}
else if (slider.tag ==1)
{
m_blurFilter.saturation =slider.value;
}
else if (slider.tag ==2)
{
m_blurFilter.downsampling =slider.value;
}
else
{
m_blurFilter.rangeReductionFactor =slider.value;
}
}--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
 |
| 변경된 값이 적용된 카메라 |
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
- (IBAction)shotBtnAction:(id)sender {
[m_stillCamera capturePhotoAsImageProcessedUpToFilter:m_blurFilter withCompletionHandler:^(UIImage *processedImage, NSError *error)
{
[m_stillCamera pauseCameraCapture];
UIImageWriteToSavedPhotosAlbum(processedImage,self,
@selector(image:didFinishSavingWithError:contextInfo:),
nil);
}];
}
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo: (void *)contextInfo
{
if (error != nil)
{
NSLog(@"Image Can not be saved");
}
else
{
NSLog(@"Successfully saved Image");
}
}
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
 |
| 앨범에 저장된 사진 |
'Programming > iOS' 카테고리의 다른 글
| [Objective-C Tip] 메모리 관리 (0) | 2020.04.17 |
|---|---|
| [Objective-C Tip] 디클레어 프로퍼티 (0) | 2020.04.17 |
| [iOS 개발팁] 빌드 환경 분리하기 (0) | 2020.04.16 |
| [iOS 강좌] 오픈소스로 쉽게 카메라 앱 만들기 - 2부 (카메라) (0) | 2020.04.16 |
| [iOS 강좌] 오픈소스로 쉽게 카메라 앱 만들기 - 1부(cocospods) (1) | 2020.04.16 |