Programming/Angular
[Angular] File Upload > Drag and Drop 만들기
플랫폼사업팀
2020. 4. 23. 08:48
반응형
안녕하세요. 명동섞어찌개입니다.
오늘은 Angular 를 이용한 파일 업로드 기능 개발 시 편리한 사용성을 위해 Drag and Drop 드래그 앤 드랍 기능을 추가하는 방법을 알아볼건데요,
vanila javascript (순수 자바스크립트) 로 개발하면 익스플로러와 크롬 브라우저 등 브라우저 별 예외처리가 필요해서 시간이 꽤 걸리는 일이지만 (개인적으로 0 부터 시작해서 개발했을 때 다른 업무 처리하면서 일주일 정도 걸렸습니다..) Angular 는 directive 를 사용해서 간편하게 개발할 수 있더라구요.
Angular Version: 8
오늘은 Angular 를 이용한 파일 업로드 기능 개발 시 편리한 사용성을 위해 Drag and Drop 드래그 앤 드랍 기능을 추가하는 방법을 알아볼건데요,
vanila javascript (순수 자바스크립트) 로 개발하면 익스플로러와 크롬 브라우저 등 브라우저 별 예외처리가 필요해서 시간이 꽤 걸리는 일이지만 (개인적으로 0 부터 시작해서 개발했을 때 다른 업무 처리하면서 일주일 정도 걸렸습니다..) Angular 는 directive 를 사용해서 간편하게 개발할 수 있더라구요.
Angular Version: 8
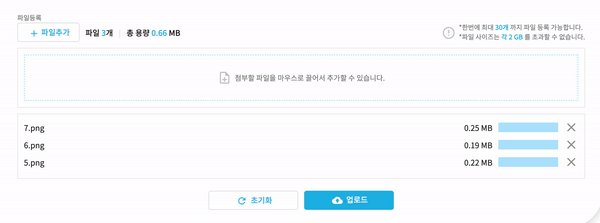
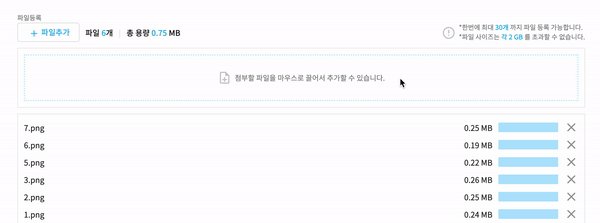
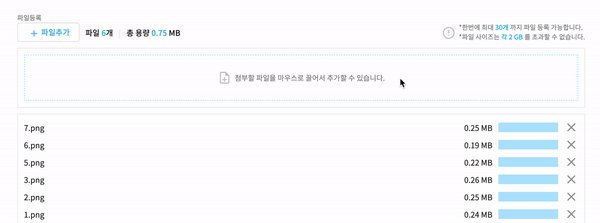
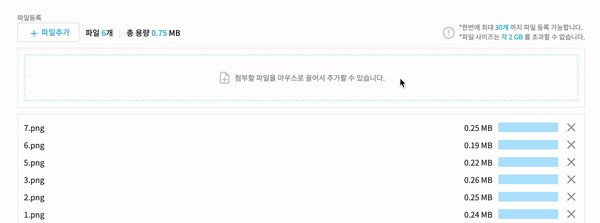
결과화면
1 | import {Directive, EventEmitter, Host, HostBinding, HostListener, Input, Output} from '@angular/core'; |
2. 만들어둔 파일 업로드 컴포넌트에 앞서 만든 드래그 앤 드롭 디렉티브를 적용해주면 끝.html1 | <div class="dragAndDropZone dragZone" appDragDrop (onFileDropped)="onDropFiles($event)"> |
.ts1 | onDropFiles( e ) { |
추가로 CSS 를 좀 더 매만져 예쁜 UI 를 만들어주시면 됩니다.