반응형
*이 문서는 지속적으로 업데이트 될 예정입니다
앱을 디자인하고 개발이 끝났다면 앱을 출시하기 위해 추가로 준비해야 할 것들이 있는데요,
이번에 처음으로 앱을 디자인하면서 겪은 시행착오를 나누고 유용한 사이트를 공유하려고 합니다 ^ㅁ^
앱 아이콘
안드로이드 / 아이폰 모두 필요로 하는 아이콘의 사이즈 수가 천차만별로 다양하고, 계속 추가되고 있는데요. 아래 사이트를 이용하시면 아이콘 사이즈를 자동적으로 맞춰줍니다.
http://icon.angrymarmot.org/
Walkthroughs
Walkthroughs 는 앱스토어에 앱을 소개하는 화면입니다.
*개수
2~4장
*내용:
간단한 텍스트와 아이콘과 함께 앱의 핵심적인 기능을 잘 설명한 화면이면 충분합니다.
*팁
가능하면 앱 스크린샷은 집어넣지 않는 것을 권유드립니다.
왜냐하면.. 앱 디자인 업데이트 될 때마다 사소하게 끝없이 바꿔줘야해서 ㅠ_ㅠ
*사이즈
안드로이드는
1440x2560
이거 하나면 충분하구요.
애플스토어용 화면 사이즈는 찾아보면 사이즈가 엄청 많은데요, 다 필요하지는 않고
750x1334
1242x2208
이 두 가지 사이즈만 있으면 충분합니다. 750보다 작은 사이즈 스크린은(아이폰 4, 5 등) 750으로 리사이징 체크해서 등록할 수 있습니다. (아이폰 X 가 나오면 더 큰 사이즈가 필요해질수도 있겠네요)
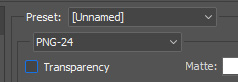
* 포맷
PNG로 저장하는데 포토샵에서 저장할때 Transparency 를 체크 해제하고 투명도 없는 PNG 로 저장해야 앱스토어에 등록할 때 에러가 나지 않습니다.
앱을 디자인하고 개발이 끝났다면 앱을 출시하기 위해 추가로 준비해야 할 것들이 있는데요,
이번에 처음으로 앱을 디자인하면서 겪은 시행착오를 나누고 유용한 사이트를 공유하려고 합니다 ^ㅁ^
앱 아이콘
 |
| 아이프렌즈펫 앱 아이콘 |
안드로이드 / 아이폰 모두 필요로 하는 아이콘의 사이즈 수가 천차만별로 다양하고, 계속 추가되고 있는데요. 아래 사이트를 이용하시면 아이콘 사이즈를 자동적으로 맞춰줍니다.
http://icon.angrymarmot.org/
Walkthroughs
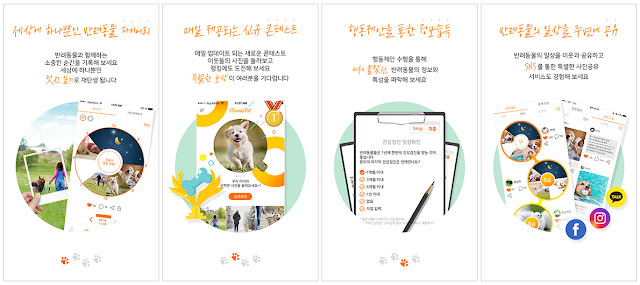
 |
| 아이프렌즈펫 Walkthroughs |
Walkthroughs 는 앱스토어에 앱을 소개하는 화면입니다.
*개수
2~4장
*내용:
간단한 텍스트와 아이콘과 함께 앱의 핵심적인 기능을 잘 설명한 화면이면 충분합니다.
*팁
가능하면 앱 스크린샷은 집어넣지 않는 것을 권유드립니다.
왜냐하면.. 앱 디자인 업데이트 될 때마다 사소하게 끝없이 바꿔줘야해서 ㅠ_ㅠ
*사이즈
안드로이드는
1440x2560
이거 하나면 충분하구요.
애플스토어용 화면 사이즈는 찾아보면 사이즈가 엄청 많은데요, 다 필요하지는 않고
750x1334
1242x2208
이 두 가지 사이즈만 있으면 충분합니다. 750보다 작은 사이즈 스크린은(아이폰 4, 5 등) 750으로 리사이징 체크해서 등록할 수 있습니다. (아이폰 X 가 나오면 더 큰 사이즈가 필요해질수도 있겠네요)
* 포맷
PNG로 저장하는데 포토샵에서 저장할때 Transparency 를 체크 해제하고 투명도 없는 PNG 로 저장해야 앱스토어에 등록할 때 에러가 나지 않습니다.
'Design' 카테고리의 다른 글
| [앱 디자인] 디자인 가이드 만들기 - 아이폰 (3) | 2020.04.24 |
|---|---|
| [앱 디자인] 벤치마킹에 유용한 사이트 (0) | 2020.04.24 |
| 포토샵 - 클리핑 마스크 만들기 (0) | 2020.04.21 |
| HTML 템플릿을 인쇄용으로 가공하기 (0) | 2020.04.20 |
| 현수막/명함 등 인쇄물 디자인하기 (0) | 2020.04.17 |