반응형
오늘은 AWS의 저장소 기능인 S3를 활용하여 정적 웹사이트 호스팅을 적용하는 방법에 대해 알아 보겠습니다.
먼저 S3 버킷 생성을 위하여 AWS 의 S3 메뉴로 이동합니다.
최근 S3 메뉴화면이 리뉴얼 되었습니다.
새로운 S3 콘솔화면이 나타납니다.
“이전 콘솔로 전환” 버튼을 클릭하면 예전 콘솔화면으로 돌아갈수 있지만
새로운 콘솔화면을 통해 S3 버킷을 생성해 보도록 하겠습니다.
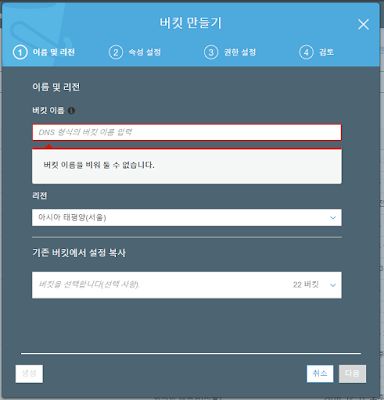
“버킷만들기” 버튼을 클릭합니다.
버킷이름 과 버킷 리전을 입력하고 “생성” 을 선택합니다.
버킷이 생성되었습니다.
생성된 버킷명을 선택하면 버킷정보 화면이 표출됩니다.
“업로드” 버튼을 선택하고 테스트용 index.html 파일을 업로드 합니다.
index.html 파일은 웹사이트 호스팅시 최초표출될 화면으로 임의의 파일을 생성하여 등록합니다.
상단 “속성” 메뉴를 선택하면 정적 웹사이트 호스팅 이라는 카드메뉴가 표출됩니다.
“정적 웹 사이트 호스팅” 을 선택합니다.
상단 엔드포인트에 http://BucketName.s3-website.ap-northeast-2.amazonaws.com/
형식의 URL 이 생성됩니다.
“이 버킷을 사용하여 웹 사이트 호스팅을 사용합니다” 에 체크 합니다.
"인덱스 문서" 에 index.html 을 입력합니다.
(호스팅 구성시 인덱스 문서명은 실제 진입페이지로 사용할 파일명을 입력합니다)
“저장” 을 선택합니다.
이제 위에서 생성된 엔드포인트 주소로 접속을 해보겠습니다.
호스팅 설정을 제대로 했음에도 403 에러가 표출되는 것을 확일할 수 있습니다.
S3버킷 생성시 기본적으로 엑세스 권한이 공개설정 되지 않으므로 별도로 액세스 권한설정을 해주어야 합니다.
상단의 “권한” 탭으로 이동 후 “버킷정책” 을 클릭합니다.
버킷 정책 편집기에 아래와 같이 입력 후 “저장” 을 클릭합니다.
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::example-bucket/*"
]
}
]
}example-bucket 은 최초 버킷 생성시 입력한 버킷이름 을 입력해야 합니다.
이제 설정이 완료 되었습니다.
다시 생성된 엔드포인트로 접속해 봅니다.
인덱스 문서에 설정한 index.html 파일이 정상적으로 호출되는 것을 확인할 수 있습니다.
'Cloud > AWS' 카테고리의 다른 글
| [AWS] Lambda + API GateWay를 이용해 간단한 RESTful API 만들기 #2 (0) | 2020.04.16 |
|---|---|
| [AWS] Bastion Host 를 활용한 SSH 접근통제 #1 (0) | 2020.04.16 |
| [AWS] Lambda + API GateWay를 이용해 간단한 RESTful API 만들기 #1 (0) | 2020.04.16 |
| [AWS] 웹서버 Session 관리를 위한 ELB Sticky Session (0) | 2020.04.16 |
| [AWS] Cloudwatch 와 SNS를 이용한 Email 알림기능 설정 (0) | 2020.04.16 |