반응형
이번에 플랫폼사업팀에서는 애자일 방법론에서 쓰이는 플래닝 포커 앱을 만들기로 했는데요
플래닝 포커 앱을 AR로 만들면 어떨까 하는 생각은 조지아텍 학생들이 연구과제로 만든 듯한 이 앱, argon.js 를 보고 떠올렸습니다. (앱스토어에서 argon 으로 검색하시면 나옵니다)
argon.js 는 간단히 말해 증강현실 브라우저로 이 브라우저 앱에서 argon.js 를 쓴 웹페이지를 띄우면 증강현실 같은 효과를 내는 웹페이지들을 만들 수 있습니다.
Ionic3 camera preview 구현 방법
플래닝 포커란? 이 링크 설명을 참고해보세요 :)
기왕 앱을 만드는 김에 새로운 기술에도 도전해볼 겸 AR 하이브리드 앱으로 만들어보는게 어떻냐는 제안을 하게 되었습니다.
일주일간의 기술검토 후, 한 달 정도의 기간으로 앱을 만들기로 했는데요 (하루에 한시간씩. 다른 업무를 하면서 만들어야 하기 때문입니다.)
아직 성공하지는 못했지만 지금까지의 기술 검토 과정을 공유합니다.
플래닝 포커 앱을 AR로 만들면 어떨까 하는 생각은 조지아텍 학생들이 연구과제로 만든 듯한 이 앱, argon.js 를 보고 떠올렸습니다. (앱스토어에서 argon 으로 검색하시면 나옵니다)
 |
| argon 앱의 샘플 중 한 장면 |
argon.js 는 간단히 말해 증강현실 브라우저로 이 브라우저 앱에서 argon.js 를 쓴 웹페이지를 띄우면 증강현실 같은 효과를 내는 웹페이지들을 만들 수 있습니다.
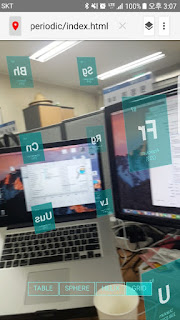
샘플 예제 중에 three.js 로 만들어진 원소기호 카드들이 둥둥 떠다니는 걸 보고 우리 플래닝 포커에도 도입하면 좋겠다고 생각해서 이번 기술검토를 시작하게 되었습니다.
일정과 공수에 무리가 올 수 있는, 네이티브로 구현하는 기법보다는, 간단하고 빠르게 만들 수 있는 웹앱 또는 하이브리드 기반으로 알아보았습니다.
최근에 플랫폼 사업팀에서 많은 프로젝트를 Angular 기반으로 하고 있고, Angular 로 만들면 팀원 모두가 협업해서 빠르게 앱을 만들 수 있기에 Angular 와 Angular 기반 가장 유명한 프레임워크인 Ionic3 를 가지고 만들 수 있는가를 중점적으로 알아보았습니다.
그리고 물론 증강현실에는 마커 기반 이미지 인식 등 더 다양한 기능이 많지만 이번에는 단순히, 처음 시도하는 기술이기도 해서 다른 기능 없이 UI 효과만 구현할 생각이라서 무리가 없을 거라고 생각하여 접근했습니다.
맨 처음 알게 된 것은 wikitude 라는, Ionic에 플러그인 형태로 써서 AR 앱을 만들 수 있는 기술이 있었는데, 자세히 알아보니 전부 유료라서(그것도 나름 꽤 비싼..) 이번 프로젝트에는 쓸 수 없다고 판단하여 넘어갔습니다.
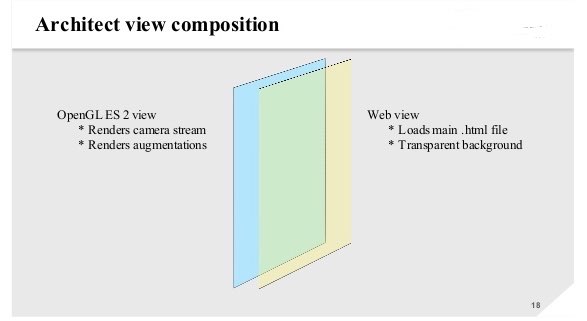
wikitude를 알아보면서 웹앱으로 AR 앱을 어떻게 구현할지 기본 개념을 잡았습니다.
네이티브로 구현할 경우, 한 레이어에는 카메라가 돌아가고 있고, 그 위에 배경이 투명한 웹뷰를 레이어로 얹어서, 그 웹뷰에서 three.js 같은 오브젝트를 띄우는 방식으로 구현할 수 있는 것 같습니다.
그런데 이걸 네이티브로 구현하려면 네이티브에서 구현하는 일정도 어느정도 충분히 필요하고, 또 여러가지 제약 조건이 있을 듯 합니다.
그래서 저런 방식으로 Angular 같은 프레임워크로 간단하게 만들 수 있는지 알아보았는데요
Ionic 에다가 기본 플러그인인 camera preview 를 사용해서 증강현실 비슷한 UI를 만들 수 있다는 포스팅을 웹에서 보아서, Ionic의 camera preview 위에 three.js 로 만든 카드 오브젝트를 띄우면 만들 수 있지 않을까 하는 생각을 하였습니다.
Ionic3 camera preview 까지는 모바일 디바이스에서 구현되었습니다.
구현하는 것도 네이티브와 비교도 안되게 간단한 듯 합니다.
(물론 안드로이드, 아이폰 개발자님들이 기기 세팅을 안 도와 주셨다면 저 혼자서는 기기에 올리는 것만 한 달 했을지도 모릅니다 ^^;;)
세팅 포함해서 약 3시간 걸렸습니다. 네이티브로 한다면 훨~씬 더 오랜 시간이 걸린다고 해요.
Ionic3 camera preview 구현 방법
아이오닉 기본세팅
카메라 프리뷰 플러그인
실행
안드로이드의 경우 안드로이드 스튜디오 키고 기기연결 확인
(윈도우의 경우 꼭!! USB 드라이버 다운받아 키고 기기 연결시키기)
이 위에 3D로 돌아가는 오브젝트를 띄우는 일은 간단해 보였는데요..
argon.js 처럼 three.js 로 하려고 마음먹고 Ionic3 에서 three.js 를 사용한 예제를 찾아서 돌려 보았습니다.
검토한 예제 소스들 (three.js ionic):
여기서 잠깐! three js 란 자바스크립트로 손쉽게 3D를 만들 수 있는 자바스크립트 기반 라이브러리 입니다. 재미있는 샘플이 많으니 아래 링크에서 구경해보세요~
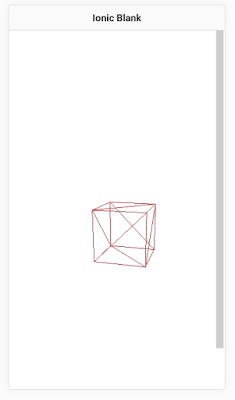
일단 PC에서는 camera preview 위에서 생각만큼 잘 돌아갔습니다.
이제 기기에만 올리면 성공..이라고 생각했는데
기기에서 안 돌아가더라구요 on_
camera preview 를 빼고 three.js 만 모바일 앱으로 export 해도 기기에서 실행이 안 되는 것으로 보아 Ionic 과의 호환 문제일 수도 있을 것 같구요, 원인은 아직 파악 중입니다. three.js 자체는 일반 모바일 웹브라우저에서도 잘 동작하는 것을 확인했습니다.
camera preview 를 빼고 three.js 만 모바일 앱으로 export 해도 기기에서 실행이 안 되는 것으로 보아 Ionic 과의 호환 문제일 수도 있을 것 같구요, 원인은 아직 파악 중입니다. three.js 자체는 일반 모바일 웹브라우저에서도 잘 동작하는 것을 확인했습니다.
일단은 팀원들과 협의 하에 추가로 일주일 정도의 시간을 더 들여서 ezAR 등 다른 방안을 더 검토해 보려고 합니다.
'Programming > Angular' 카테고리의 다른 글
| ionic 데이터로 작업하기 : Service 와 Nav Params (0) | 2020.04.17 |
|---|---|
| Ionic 3 – Lazy loading & Page navigation (0) | 2020.04.17 |
| [Angular2+] 유용한 Angular2+ 라이브러리 모음 (0) | 2020.04.16 |
| angular2 양방향 데이터 바인딩 (0) | 2020.04.16 |
| Angular2 양방향 바인딩에서 한글이 짤리는 문제 (0) | 2020.04.16 |