반응형
Ionicframework는 하이브리드 모바일 앱 개발에 가장 많이 사용되는 프레임워크입니다. Ionic 3 릴리스부터는 프레임워크 자체적으로 page의 lazy loadingd을 제공합니다. 이 글에서는 하이브리드 모바일 앱에서 lazy loading page를 사용하는 방법에 대해 알아 보겠습니다.
Ionic CLI를 사용하여 네비게이션 데모 애플리케이션 생성하여 내비게이션이 작동하는 방식을 살펴보겟습니다.. 컴퓨터에 ionic을 설치하지 않은 경우 npm install -g ionic을 실행하여 설치 하면됩니다.이 데모에 사용한 CLI 버전은 v3.1.2입니다.
다음 명령어를 입력하여 앱을 실행합니다.
Step 3 :
이전 단계에서는 button의 click 이벤트에 대해 두 가지 다른 메서드를 연결 했으므로 이제는 일단 더미 메소드를 구현해야 합니다.

Ionic CLI에 의해 .html .scss .ts .module.ts 4개 파일이 자동 생성됩니다. demo.module.ts 파일이 있는데 이것은 새로운 ionic page 모듈입니다. Ionic은 page module이라는 개념을 사용하여 lazy loading module 과 페이지 네비게이션을 사용합니다. demo.module.ts 파일의 코드를 살펴 보겠습니다.
“IonicPageModule.forChild (DemoPage)” 는 demo page로 이동하려고 할 때마다이 모듈을 lazy loading 해야 함을 나타냅니다. 또한 page 를 로딩하기 위해 component에 “@IonicPage()” 라는 annotation 이 포함되어야 합니다. 그러면 domo.ts를 살펴보도록 하겠습니다.
component 상단에 annotation “@IonicPage()” 가 추가 되어있으며. 모든 구성 요소가 lazy loading 에 참여하는 것이 중요합니다. IonicPageModule은 IonicPage로 annotation 된 component 만 lazy loading 할 수 있습니다.
페이지를 찾을때는 문자열을 입력하여 찾습니다. 기본적으로 component 이름이 문자열 값으로 제공됩니다. 다른 이름을주고 싶으면 IonicPage annotation 에서 다른 이름을 지정하고 nav.push 메서드에 해당 이름을 입력하여 찾을 수 잇습니다.
navigateToAnotherModule 메소드에서 아래와 같이 같은 이름을 사용해야합니다.

주의 사항 :
Ionic은 단일 페이지 모듈 내에 여러 페이지를 가지는 것을 지원하지 않습니다. (현재까지는)
즉, page별 개별 module 을 생성하여 lazy loading이 가능하며, app.module.ts에서 page 를 로드하면 모든 페이지에서 로드할 수 있습니다.
FIN.
이글은 https://wannabeegeek.com/2017/06/01/ionic-3-lazyloading-page-navigation/ 참고하여 작성하였습니다.
Lazy Loading 이란?
간단히 말하면 Lazy Loading은 Component를 필요할 때 즉시 로드하는 방식이라고 말할 수 있습니다. Angular 2+ 를 사용하면 기존보다 모듈화되고 확장성이 뛰어난 웹어플리케이션을 쉽게 만들 수 있습니다. 웹어플리케이션을 여러 기능에 대한 모듈을 만들 수 있으며, 사용자가 어플리케이션을 참조할 때 즉시 로드 할 수 있습니다. 즉, 사용자가 필요없는 components는 전혀 로드되지 않습니다. Ionic은 Angular 위에 구축되었지만 두 가지 주요 차이점은 Navigation이 구현되는 방식입니다. Angular는 기본적으로 웹에 초점을 맞추기 때문에 URL 기반 라우팅을 사용하고 ionic 은 주로 모바일에 초점을 맞추기 때문에 모바일 앱의 네비게이션 방식 즉, 페이지를 밀어서 여는 방식인 네비게이션 스택을 사용합니다.Ionic CLI를 사용하여 네비게이션 데모 애플리케이션 생성하여 내비게이션이 작동하는 방식을 살펴보겟습니다.. 컴퓨터에 ionic을 설치하지 않은 경우 npm install -g ionic을 실행하여 설치 하면됩니다.이 데모에 사용한 CLI 버전은 v3.1.2입니다.
Step1 : 초기 아이오닉 앱 생성
Ionic으로 새로운 앱을 만드는 것은 매우 쉽습니다. 명령 프롬프트 또는 터미널을 열고 다음 명령을 입력하면 됩니다. 빈 템플릿을 기반으로 새로운 ionic 응용 프로그램을 가져와 생성합니다.ionic start ionic-multi-module-demo blank
다음 명령어를 입력하여 앱을 실행합니다.
ionic serve
Step 2 : 네이게이션 버튼 추가하기
/ home 디렉토리에있는 home.html 페이지에서 ion-content 내의 내용을 아래와 같이 수정하십시오.<ion-row>
<button (click)="navigateToAnotherModule()"ion-button color="primary">Load from Diff Module</button>
</ion-row>
<ion-row>
<button (click)="navigateToSameModule()"ion-button color="danger">Load from Same Module</button>;
</ion-row>
Step 3 : home.ts 파일에 네비게이션 Method 추가하기
이전 단계에서는 button의 click 이벤트에 대해 두 가지 다른 메서드를 연결 했으므로 이제는 일단 더미 메소드를 구현해야 합니다.navigateToAnotherModule() {
console.log('Navigating to another module');
}
navigateToSameModule() {
console.log('navigating within same module');
}
Step 4 : 네비게이션 페이지 추가하기
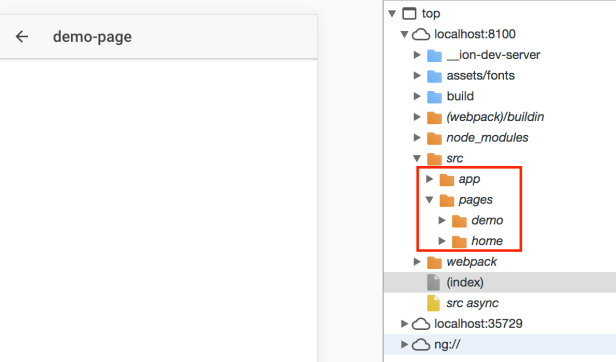
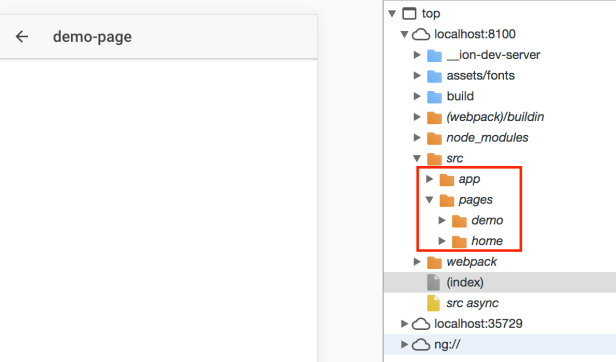
Ionic 앱에 새로운 page를 추가하는 작업은 Ionic CLI를 사용하면 매우 쉽습니다. 새로운 demo page를 추가하려면 아래 명령을 실행하십시오.ionic generate page demo-page그러면 pages 디렉토리 아래에 demo-page라는 새 폴더가 만들어지고, 새로운 파일을 만듭니다. 아래의 스크린 샷은 위 명령의 결과로 생성 된 파일을 보여줍니다.

Ionic CLI에 의해 .html .scss .ts .module.ts 4개 파일이 자동 생성됩니다. demo.module.ts 파일이 있는데 이것은 새로운 ionic page 모듈입니다. Ionic은 page module이라는 개념을 사용하여 lazy loading module 과 페이지 네비게이션을 사용합니다. demo.module.ts 파일의 코드를 살펴 보겠습니다.
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { DemoPage } from './demo';
@NgModule({
declarations: [
DemoPage,
],
imports: [
IonicPageModule.forChild(DemoPage),
],
exports: [
DemoPage
]
})
export class DemoPageModule
“IonicPageModule.forChild (DemoPage)” 는 demo page로 이동하려고 할 때마다이 모듈을 lazy loading 해야 함을 나타냅니다. 또한 page 를 로딩하기 위해 component에 “@IonicPage()” 라는 annotation 이 포함되어야 합니다. 그러면 domo.ts를 살펴보도록 하겠습니다.
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
@IonicPage()
@Component({
selector:'page-demo',
templateUrl:'demo.html',
})
export class DemoPage {
constructor(publicnavCtrl:NavController, publicnavParams:NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad DemoPage');
}
}]
component 상단에 annotation “@IonicPage()” 가 추가 되어있으며. 모든 구성 요소가 lazy loading 에 참여하는 것이 중요합니다. IonicPageModule은 IonicPage로 annotation 된 component 만 lazy loading 할 수 있습니다.
Step 5 : 네비게이션에 연결하기
새로운 page 를 만들었으므로 버튼 클릭 이벤트 핸들러에 코드를 추가하여 새로 만든 page로 이동해 봅시다. home.ts 파일을 열고 navigateToAnotherModule 메서드 내에서 아래 코드 줄을 추가하겠습니다.this.navCtrl.push('DemoPage');
페이지를 찾을때는 문자열을 입력하여 찾습니다. 기본적으로 component 이름이 문자열 값으로 제공됩니다. 다른 이름을주고 싶으면 IonicPage annotation 에서 다른 이름을 지정하고 nav.push 메서드에 해당 이름을 입력하여 찾을 수 잇습니다.
@IonicPage({
name:'demo-page'
})
navigateToAnotherModule 메소드에서 아래와 같이 같은 이름을 사용해야합니다.
this.navCtrl.push('demo-page');
Step 6 : lazy loading 테스트하기
ionic serve 명령을 실행하여 브라우저에서 응용 프로그램을 실행할 수 있습니다.
주의 사항 :
Ionic은 단일 페이지 모듈 내에 여러 페이지를 가지는 것을 지원하지 않습니다. (현재까지는)
즉, page별 개별 module 을 생성하여 lazy loading이 가능하며, app.module.ts에서 page 를 로드하면 모든 페이지에서 로드할 수 있습니다.
FIN.
이글은 https://wannabeegeek.com/2017/06/01/ionic-3-lazyloading-page-navigation/ 참고하여 작성하였습니다.
'Programming > Angular' 카테고리의 다른 글
| ionic API 호출하기 (0) | 2020.04.17 |
|---|---|
| ionic 데이터로 작업하기 : Service 와 Nav Params (0) | 2020.04.17 |
| Ionic3 + three.js 로 AR 하이브리드 앱 만들기 기술검토 결과 중간리뷰 (0) | 2020.04.17 |
| [Angular2+] 유용한 Angular2+ 라이브러리 모음 (0) | 2020.04.16 |
| angular2 양방향 데이터 바인딩 (0) | 2020.04.16 |