반응형
부트스트랩, Angular 등을 하다보면 부수적이지만 자주 접하게 되는 것이 있습니다.
바로 font-awesome !! (http://fontawesome.io/)
각종 아이콘을 폰트로 만들어 css 만 임베딩하면 다양한 아이콘을 폰트처럼 쓸 수 있는 CSS Toolkit 입니다.
<i class="fa fa-bandcamp"></i>
이런 식으로 아이콘을 만들어 쓰면 우선 수십개의 아이콘을 CSS에서 색상, 크기 등을 코드 한줄로 자유롭게 수정할 수 있기 때문에 사용이 굉장히 편리하구요
이미지로 할 경우 padding, margin 주면서 복잡하게 레이아웃을 맞춰야하는데 폰트 기반이다 보니 아무래도 정렬 등도 덜 신경쓰면서 웹페이지를 만들 수 있어 좋습니다.
그런데 아무리 600가지가 넘는 아이콘을 font-awesome 에서 제공한다 하더라도 모든 디자인이 다 있지는 않아서.. 딱 관리자 페이지 만드는 정도에는 유용한 것 같습니다.
특별한 브랜드 디자인이 들어가거나, 특별한 이미지 아이콘이 필요한 상황에서는 그 이상이 필요합니다.
이번 아이프렌즈펫 쇼핑몰을 만들면서 강아지/고양이 용품 관련 특화된 아이콘들이 다수 필요했는데요, 관련 아이콘들은 기존에 폰트로 만들어져 제공되는 font-awsome 이나 line icon 등에서는 찾을 수 없었습니다.
그렇다고 모든 아이콘을 기존 방식대로 일일이 이미지로 만드는 작업은 저 혼자서 디자인, 코딩 모두를 짧은 시간 내에 해내야 하는 상황에서는 어려울 것 같았구요.
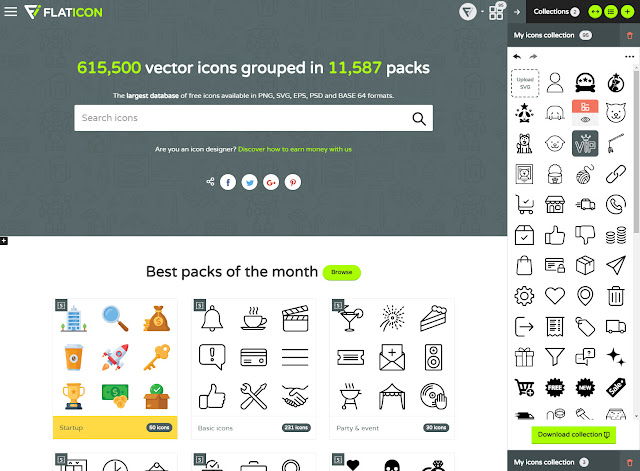
그래서 이미지를 폰트로 바꾸어주는 사이트가 없을까 해서 찾아봤는데 있었습니다 ^ㅁ^
여러 군데를 뒤져봤지만 이곳이 제일 편하더라구요
1. 초간단 가입
가입을 안해도 되지만.. 찜한 아이콘을 관리하거나 다운받으려면 가입하는게 좋아요~
2. 원하는 아이콘 검색 (영문으로만 가능합니다^^)
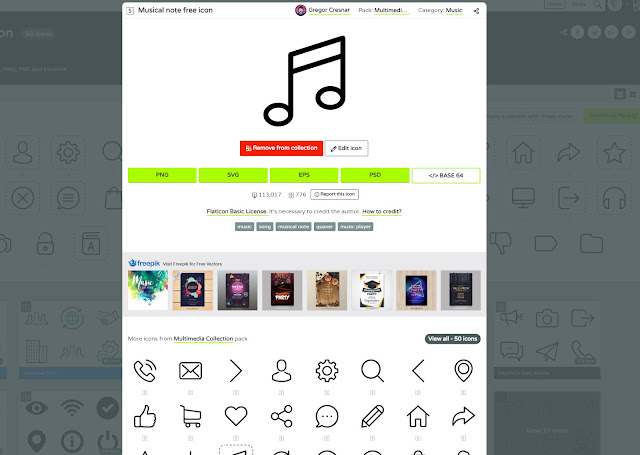
3. 원하는 아이콘 골라담기
담기 뿐만 아니라 그때 그때 개별적으로 아이콘을 png, svg 등의 옵션과 컬러를 선택해서(!) 하나씩 다운받을 수도 있습니다.
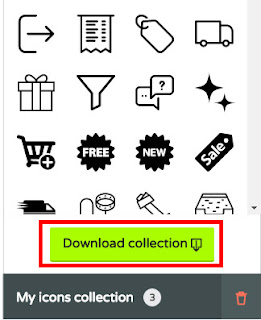
4. 모은 아이콘 다운받기
Flaticon 에서 만든 아이콘 폰트로 쇼핑플랫폼 화면에 적용한 모습입니다.
바로 font-awesome !! (http://fontawesome.io/)
각종 아이콘을 폰트로 만들어 css 만 임베딩하면 다양한 아이콘을 폰트처럼 쓸 수 있는 CSS Toolkit 입니다.
font-awesome 등 아이콘 검색하기
<i class="fa fa-bandcamp"></i>
이런 식으로 아이콘을 만들어 쓰면 우선 수십개의 아이콘을 CSS에서 색상, 크기 등을 코드 한줄로 자유롭게 수정할 수 있기 때문에 사용이 굉장히 편리하구요
이미지로 할 경우 padding, margin 주면서 복잡하게 레이아웃을 맞춰야하는데 폰트 기반이다 보니 아무래도 정렬 등도 덜 신경쓰면서 웹페이지를 만들 수 있어 좋습니다.
그런데 아무리 600가지가 넘는 아이콘을 font-awesome 에서 제공한다 하더라도 모든 디자인이 다 있지는 않아서.. 딱 관리자 페이지 만드는 정도에는 유용한 것 같습니다.
특별한 브랜드 디자인이 들어가거나, 특별한 이미지 아이콘이 필요한 상황에서는 그 이상이 필요합니다.
이번 아이프렌즈펫 쇼핑몰을 만들면서 강아지/고양이 용품 관련 특화된 아이콘들이 다수 필요했는데요, 관련 아이콘들은 기존에 폰트로 만들어져 제공되는 font-awsome 이나 line icon 등에서는 찾을 수 없었습니다.
그렇다고 모든 아이콘을 기존 방식대로 일일이 이미지로 만드는 작업은 저 혼자서 디자인, 코딩 모두를 짧은 시간 내에 해내야 하는 상황에서는 어려울 것 같았구요.
그래서 이미지를 폰트로 바꾸어주는 사이트가 없을까 해서 찾아봤는데 있었습니다 ^ㅁ^
여러 군데를 뒤져봤지만 이곳이 제일 편하더라구요
1. 초간단 가입
가입을 안해도 되지만.. 찜한 아이콘을 관리하거나 다운받으려면 가입하는게 좋아요~
2. 원하는 아이콘 검색 (영문으로만 가능합니다^^)
3. 원하는 아이콘 골라담기
담기 뿐만 아니라 그때 그때 개별적으로 아이콘을 png, svg 등의 옵션과 컬러를 선택해서(!) 하나씩 다운받을 수도 있습니다.
4. 모은 아이콘 다운받기
IconFont 를 선택해서 다운받으면 폰트와 css 로 받을 수 있습니다.
폰트와 css를 프로젝트에 세팅한 뒤 css 에 정의된 클래스명으로 사용가능합니다.
그 밖에도 SVG, PNG 등 다양한 옵션으로 다운받을 수 있습니다.Flaticon 에서 만든 아이콘 폰트로 쇼핑플랫폼 화면에 적용한 모습입니다.
Pet Shop, Pet Hotel 등의 카테고리가 있어서 특수한 아이콘들이지만 만들지 않고 쉽게 구할 수 있었어요.
아이콘을 따로 디자인할 시간이 없는 프로젝트에 추천합니다~
'Design' 카테고리의 다른 글
| [앱 디자인] 앱 출시 준비하기 (0) | 2020.04.24 |
|---|---|
| 포토샵 - 클리핑 마스크 만들기 (0) | 2020.04.21 |
| HTML 템플릿을 인쇄용으로 가공하기 (0) | 2020.04.20 |
| 현수막/명함 등 인쇄물 디자인하기 (0) | 2020.04.17 |
| [부트스트랩] 소개와 사용 방법 (0) | 2020.04.16 |